CLICA NO TÍTULO E COMENTA O "POST"
Pesquisar
Mostrando postagens com marcador dicas. Mostrar todas as postagens
Mostrando postagens com marcador dicas. Mostrar todas as postagens
|
Enviada: 11 de janeiro de 2013 03:35 PST
 Demonstração de Download Nome do modelo: GameMix Plataforma: Blogger / Blogspot Data de lançamento: janeiro 2013 Autor: www.soratemplates.com Características do template: 2 colunas, barra lateral direita, Games, Revista, destaque Slider Conteúdo, largura fixa, fundo escuro, menu suspenso, Página Widget de navegação. Licença: Creative Commons Atribuição 3.0 Instruções Básicas: Como instalar um Blogger Template
Configurar Content Slider destaque:
Entre para Painel do Blogger -> Layout -> Editar HTML. Agora desça até onde você pode ver os códigos abaixo:
|
..........
class='nivo-html-caption'
Excepteur sint oca-ECAT cupidatat </ h2>
</ div>
Excepteur sint oca-ECAT cupidatat </ h2>
Excepteur sint occaecat cupido ...
#'/>
.......... Substituir:
- "#" Com o seu URL pós em destaque.
- "Slide.jpg" com sua imagem slider.
Configurar menu suspenso:
Entre para Painel do Blogger -> Layout -> Editar HTML. Agora desça até onde você pode ver os códigos abaixo:
Configurar Página de navegação Widget:
procurar: var mensagens = 4, / / Número de mensagens em cada página num = 2, / / Número de botões irá exibir
Enviada: 11 de janeiro de 2013 03:20 PST

Demonstração de Download
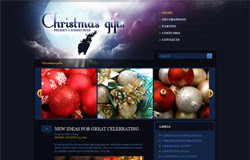
Nome do modelo: Presentes de Natal
Plataforma: Blogger / Blogspot
Data de lançamento: dezembro 2012
Autor: www.soratemplates.com
Características do template: 2 colunas, barra lateral direita, Natal, Carteira, destaque Slider Vídeo, largura fixa, fundo escuro.
Licença: Creative Commons Atribuição 3.0
Instruções Básicas: Como instalar um Blogger Template
Configurar Slider Vídeo em destaque:
Entre para Painel do Blogger -> Layout -> Editar HTML. Agora desça até onde você pode ver os códigos abaixo: ../slider1.jpg
decoração de Natal # 1 </ h3>
class='entry-content'> $ 57 </ p> </ div>
#'>
#'>
</ Div>
</ Li>
.......... Substituir:
- "#" Com o seu URL pós em destaque.
- "Slide, jpg" com o seu URL da imagem slider.
fonte:
SoraTemplates
http://templatessoparablogspot.blogspot.com








